Quick Start Guide: Unterschied zwischen den Versionen
| Zeile 70: | Zeile 70: | ||
=== Umbruch === | === Umbruch === | ||
{| class="wikitable" style="width: | {| class="wikitable" style="width:80%" | ||
!style="width: | !style="width:40%"|Darstellung | ||
!style="width: | !style="width:40%"|Formatierung | ||
|- | |- | ||
|style="text-align:center"|Text_Text <br /> Text_Text | |style="text-align:center"|Text_Text <br /> Text_Text | ||
Version vom 13. April 2022, 18:58 Uhr
Erste Schritte
Welche ersten Schritte du gehen kannst, wenn du komplett neu im Wiki bist und wie einen Artikel erstellen kannst, findest du ausführlich hier beschreiben.
Wenn du eine Formatierung suchst und hier nicht findest, dann solltest du in der allgemeinen Hilfe von MediaWiki nachsehen.
Einfache Formatierung
Im Folgenden findest du eine Übersicht der gängigen Formatierungen innerhalb eines Artikels. Besonderheiten wie Vorlagen oder Kategorien werden weiter unten gesondert behandelt.
Grundsätzlich funktionieren alle Formatierungen so, dass man dem Wiki sagt "ab hier beginnt diese Formatierung" dann kommt der Inhalt/Text und dann sagt man dem Wiki wieder "ab hier endet diese Formatierung". Bei einigen Formatierungen, wie farblichen Hervorhebungen, beendet das Wiki diese Formatierungen automatisch nach einem Absatz. Dennoch sollten alle begonnenen Formatierungen auch immer wieder geschlossen werden, da es sonst zu Fehlern in der folgenden Formatierung kommen kann.
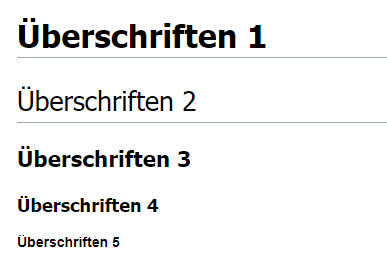
Überschriften
| Darstellung | Formatierung |
|---|---|
 |
==Überschrift_Ebene_1== ===Überschrift_Ebene_2=== |
Hinweis: Eigentlich gibt es noch eine Überschrift mit nur einem "=". Diese kann in der Formatierung von unserem Wiki jedoch zu Problemen führen und sollte daher nicht benutzt werden.
Fett, Kursiv, Unterstrichen
| Darstellung | Formatierung |
|---|---|
| Kursive Schrift | ''Text_der_kursiv_sein_soll'' |
| Fette Schrift | '''Text_der_fett_sein_soll''' |
| Unterstrichen | <u>Text_der_unterstrichen_sein_soll</u> |
| <s>Text_der_durchgestrichen_sein_soll</s> |
Text farbig
| Darstellung | Formatierung |
|---|---|
| Text_in_Farbe | <span style="color:blue;"> Text_in_Farbe </span> |
| Text_in_Farbe | <span style="color:#a500a7" Text_in_Farbe </span> |

Hinweis: Man kann auch andere Farben auswählen, indem man bei dem <span style="color:blue;"> statt dem "blue" einfach andere Farben, wie "green", "red" oder "black" eingibt.
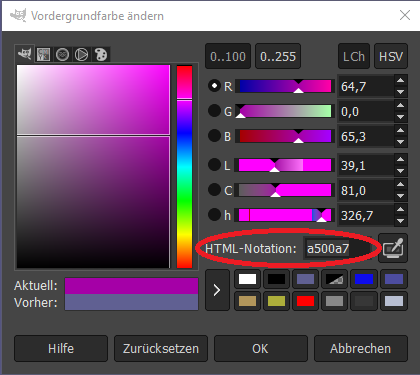
Alternativ kann man auch nach einer Raute den HTML-Farbcode der gewünschten Farbe eingeben, wie im 2. Beispiel. Dieser ist entweder auf entsprechenden Webseiten, wie dieser hier zu finden oder ihr wählt die Farbe in einem Bildbearbeitungsprogramm aus. Oft zeigen diese dann in den Farb-Einstellungen den gewünschten Code wie im nebenstehenden Bild an.
Auch wenn Media-Wiki von sich aus die Textfarbe nach einem Absatz wieder auf schwarz stellt, ist es wichtig jede Farbänderung mit einem </span> wieder zu schließen, da es sonst zu Formatierungsfehlern kommen kann.
Umbruch
| Darstellung | Formatierung |
|---|---|
| Text_Text Text_Text |
<br /> |
Boxen
| Darstellung | Formatierung |
|---|---|
Text |
<pre> Text </pre> |
Text
|
<code> Text </code> |
Alternativ kann man auch eine Tabelle mit nur einem Feld anlegen. Die Formatierung für diese ist folgende:
{| class="wikitable"
|Text
|}
Und dies sieht dann so aus:
| Text |
Tabellen
Charaktere-normal
| Handeln | Wissen | Soziales |
|---|---|---|
| ' | ' | ' |
| Geistesblitzpunkte: | Geistesblitzpunkte: | Geistesblitzpunkte: |
Charakter-Bögen
Link auf: How-to: Charakterbögen
Bilder einfügen
Das ist jeweils anzupassen.
Kein Inhaltsverzeichnis
Links
Um Links einzufgen benutzt man eckige Klammern. Wikiinterne Links werden einfach mit zwei eckigen Klammern eingerahmt. So erzeugt [[How-to: Mini-Howkys]] den Link zur Seite "How-to: Mini-Howkys". Zu sehen hier:
Machmal will man aber nicht, dass der Seitenname angezeigt wird, sondern zum Beispiel ein Wort, welches besser zum Kontext passt. In diesem Fall Trennt man den Seitennamen mit einem | ab und schreibt dahinter was angezeigt werden soll. So erzeugt [[How-to: Mini-Howkys|Dieter]] den Link zur Seite "How-to: Mini-Howkys", angezeigt wird allerdigs "Dieter". Zu sehen hier:
Wenn man eine Verlinkung zu einem Speziellen Teil einer Seite erstellen will so kann man dies nach dem Link mit einem # mitteilen. Auch hier kann der angezeigte Text wie oben beschrieben geändert werden. So erzeugt [[How-to: Mini-Howkys#Einbinden]] den Link zu Seite "How-to: Mini-Howkys" und springt sofort zum Abschnitt "Einbinden". Zu sehen hier:
Will man einfach nur auf der jetzigen Seite zu einem Abschnitt springen so muss man keinen Link machen und es reicht ein simples #. Auch hier kann der angezeigte Text wie oben beschrieben geändert werden. So erzeugt [[#Wie man Abschnitte einfügt]] einen Link, welcher nach oben zu dem Abschnitt "Wie man Abschnitte einfügt" springt. Zu sehen hier:
Was im Text zu sehen sein soll Das ist jeweils anzupassen. Wichtig: Nach der # darf kein Leerzeichen sein!
Link zu einem gesamten Dokument
[[|]]
Das Leerzeichen nach dem geraden Strich ist essentiell, sonst funzt es nich
Keine Formatierung
das was nicht formatiert sein soll
Kategorie
Vorlagen
ACHTUNG❗️ Alle Spieler*innen sollten ab hier nicht weiterlesen❗️
Reiter, um Artikel zu verbinden
- Schaden: - Schaden
- Name: Nasdfgsdhame
- Text: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Schlagwörter: - Abenteuerausrüstung - Lebend
- Erwerb: - Erwerb
- Kosten: - Geld
Dinge:
- Schaden: - Schaden
- Name: Nasdfgsdhame
- Text: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Schlagwörter: - Abenteuerausrüstung - Lebend
- Erwerb: - Erwerb
- Kosten: - Geld
- macht, dass anderer Alias-Name
! macht, dass eingerückt (nur beim gerade Ausgewählten)