Quick Start Guide
Erste Schritte
Welche ersten Schritte du gehen kannst, wenn du komplett neu im Wiki bist und wie einen Artikel erstellen kannst, findest du ausführlich hier beschreiben.
Wenn du eine Formatierung suchst und hier nicht findest, dann solltest du in der allgemeinen Hilfe von MediaWiki nachsehen.
Einfache Formatierung
Im Folgenden findest du eine Übersicht der gängigen Formatierungen innerhalb eines Artikels. Besonderheiten wie Vorlagen oder Kategorien werden weiter unten gesondert behandelt.
Grundsätzlich funktionieren alle Formatierungen so, dass man dem Wiki sagt "ab hier beginnt diese Formatierung" dann kommt der Inhalt/Text und dann sagt man dem Wiki wieder "ab hier endet diese Formatierung". Bei einigen Formatierungen, wie farblichen Hervorhebungen, beendet das Wiki diese Formatierungen automatisch nach einem Absatz. Dennoch sollten alle begonnenen Formatierungen auch immer wieder geschlossen werden, da es sonst zu Fehlern in der folgenden Formatierung kommen kann.
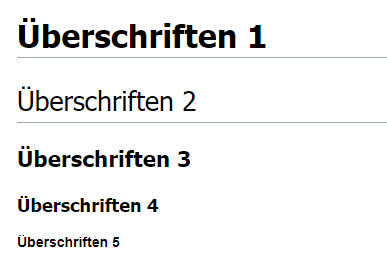
Überschriften
| Darstellung | Formatierung |
|---|---|
| ==Überschrift_Ebene_1== ===Überschrift_Ebene_2=== |
Hinweis: Eigentlich gibt es noch eine Überschrift mit nur einem "=". Diese kann in der Formatierung von unserem Wiki jedoch zu Problemen führen und sollte daher nicht benutzt werden.
Fett, Kursiv, Unterstrichen
| Darstellung | Formatierung |
|---|---|
| Kursive Schrift | ''Text_der_kursiv_sein_soll'' |
| Fette Schrift | '''Text_der_fett_sein_soll''' |
| Unterstrichen | <u>Text_der_unterstrichen_sein_soll</u> |
| <s>Text_der_durchgestrichen_sein_soll</s> |
Text farbig
| Darstellung | Formatierung |
|---|---|
| Text_in_Farbe | <span style="color:blue;"> Text_in_Farbe </span> |
| Text_in_Farbe | <span style="color:#a500a7" Text_in_Farbe </span> |
Hinweis: Man kann auch andere Farben auswählen, indem man bei dem <span style="color:blue;"> statt dem "blue" einfach andere Farben, wie "green", "red" oder "black" eingibt.
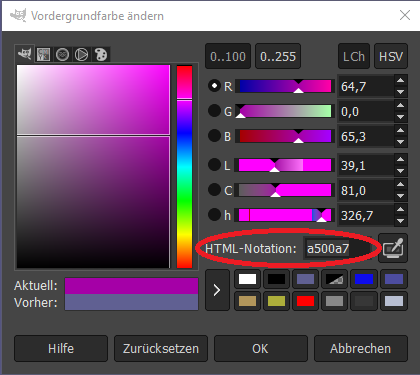
Alternativ kann man auch nach einer Raute den HTML-Farbcode der gewünschten Farbe eingeben, wie im 2. Beispiel. Dieser ist entweder auf entsprechenden Webseiten, wie dieser hier zu finden oder ihr wählt die Farbe in einem Bildbearbeitungsprogramm aus. Oft zeigen diese dann in den Farb-Einstellungen den gewünschten Code wie im nebenstehenden Bild an.
Auch wenn Media-Wiki von sich aus die Textfarbe nach einem Absatz wieder auf schwarz stellt, ist es wichtig jede Farbänderung mit einem </span> wieder zu schließen, da es sonst zu Formatierungsfehlern kommen kann.
Umbruch
| Darstellung | Formatierung |
|---|---|
| Text_Text Text_Text |
<br /> |
Boxen
| Darstellung | Formatierung |
|---|---|
Text |
<pre> Text </pre> |
Text
|
<code> Text </code> |
Alternativ kann man auch eine Tabelle mit nur einem Feld anlegen. Die Formatierung für diese ist folgende:
{| class="wikitable"
|Text
|}
Und dies sieht dann so aus:
| Text |
Tabellen
Tabellen können auf sehr vielfältige Art und Weise gestaltet werden.
| Was macht die Formatierung | Formatierung |
|---|---|
| Beginn einer Tabelle | {| class="wikitable" |
| Ende einer Tabelle | |} |
| Beginn einer neuen Zeile | |- |
| Beginn eines neuen Feldes | | |
| Beginn eines neuen Feldes als Kopfzeile | ! |
Hinweis: Aus Gründen der Übersichtlichkeit solltest du im Quellcode (also dem Text, den du siehst, wenn du den Artikel bearbeitest) von Tabellen jedes Feld in einer neuen Zeile beginnen. Wenn du jedoch unbedingt mehrere Felder einer Tabelle in einer Zeile des Quellcode stehen haben möchtest, dann musst du immer einen | setzten, um ein Feld zu beginnen und einen weiteren | , um das Feld zu schließen. Wenn du eine neue Zeile beginnst, schließt Mediawiki automatisch Das gerade offene Feld der Tabelle, sofern die Tabelle selbst geschlossen ist.
Feinheiten bei Tabellen
Neben den gerade genannten Formatierungen gibt es noch eine Menge mehr Formatierungen, die man in einer Tabellen verwenden kann:
| Kurzfassung | Erklärung der Formatierung | Formatierung |
|---|---|---|
| Definierte Tabellenbreite | Definiert wie viel Prozent der Wiki-Seite die Tabelle einnimmt, unabhänig davon wie groß das Fenster ist. Diese Formatierung gehört direkt hinter {| class="wikitable" |
style="width:Hier_Prozentzahl_die_die_Tabelle_breit_sein_soll_eingeben%" |
| Definierte Feldbreite | Definiert wie viel Prozent der Tabelle das einzelne Feld einnimmt, unabhänig davon wie groß die Tabelle ist. Diese Formatierung gehört direkt hinter den | , der das Feld der Tabelle beginnt. Es wird automatisch die definierte Breite des Feldes darüber übernommen, sofern für dieses Feld keine eigene Breite definiert ist. |
style="width:Hier_Prozentzahl_die_das_Feld_breit_sein_soll_eingeben%"| |
| Text Linksbündig | Lässt den Text immer auf der Linken Seite des Tabellenfeldes beginnen. Diese Formatierung gehört direkt hinter den | , der das Feld der Tabelle beginnt. |
style="text-align:left"| |
| Text zentriert | Lässt den Text immer in der Mitte des Tabellenfeldes stehen. Diese Formatierung gehört direkt hinter den | , der das Feld der Tabelle beginnt. |
style="text-align:center"| |
| Text rechtsbündig | Lässt den Text immer auf der rechten Seite des Tabellenfeldes angrenzen. Diese Formatierung gehört direkt hinter den | , der das Feld der Tabelle beginnt. |
style="text-align:right"| |
Charakter-Bögen
Um den Charakterbogen für eine Figur im Wiki (zum Beispiel einen NSC) könnte man eine entsprechende Tabelle einfügen und diese händisch ausfüllen. Alternativ gibt es jedoch eine Vorlage, die automatisch für dich die Tabelle des Charakterbogens erstellt und auch die Addition der allgemeinen Werte übernimmt.
Bilder einfügen
Hier weiter
Das ist jeweils anzupassen.
Links
Je nachdem zu welcher Seite bzw. welche Objekt man eine Verlinkung erstellen möchte, hat die Formatierung ein wenig anders zu erfolgen.
| Seite zu der verlinkt werden soll | Formatierung |
|---|---|
| Link zu einer Überschrift des selben Artikels im Wiki | [[#Name_der_Überschrift |Text_der_im_Wiki_angezeigt_werden_soll]] |
| Link zu einem anderen Artikel in diesem Wiki | [[Name_des_Artikels |Text_der_im_Wiki_angezeigt_werden_soll]] |
| Link zu einer Überschrift in einem anderen Artikel in diesem Wiki | [[Name_des_Artikels#Name_der_Überschrift |Text_der_im_Wiki_angezeigt_werden_soll]] |
| Link zu einer Seite außerhalb des Wikis | [Link_zur_anderen_Webseite Text_der_im_Wiki_angezeigt_werden_soll] |
Hinweis: Der "Text_der_im_Wiki_angezeigt_werden_soll" ist immer der Text, der im Wiki angezeigt wird und auf den man klicken muss, um zu Verlinkten Objekt zu kommen.
Immer wenn in der Formatierung eine # auftaucht, muss dahinter sofort der Text beginnen. An dieses Zeichen darf sich kein Leerzeichen anschließen.
Bei Verklinkerung zu anderen Seiten muss hinter dem Link ein Leerzeichen gesetzt werden bzw. darf innerhalb des Links kein Leerzeichen stehen.
Weitergehende Formatierungen
Keine Formatierung
das was nicht formatiert sein soll
Kein Inhaltsverzeichnis
Jede durch ein = als Überschrift markierte Text wird in einem Inhaltsverzeichnis am Anfang der Seite dargestellt.
Sollte dies nicht gewünscht sein, kann man am Anfang der Seite ein __NOTOC__ setzten. Dann wird das Inhaltsverzeichnis nicht angezeigt.
Kategorie
Vorlagen
ACHTUNG❗️ Alle Spieler*innen sollten ab hier nicht weiterlesen❗️
Reiter, um Artikel zu verbinden
- Schaden: - Schaden
- Name: Nasdfgsdhame
- Text: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Schlagwörter: - Abenteuerausrüstung - Lebend
- Erwerb: - Erwerb
- Kosten: - Geld
Dinge:
- Schaden: - Schaden
- Name: Nasdfgsdhame
- Text: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Schlagwörter: - Abenteuerausrüstung - Lebend
- Erwerb: - Erwerb
- Kosten: - Geld
- macht, dass anderer Alias-Name
! macht, dass eingerückt (nur beim gerade Ausgewählten)